

Brackets web editor review for mac#
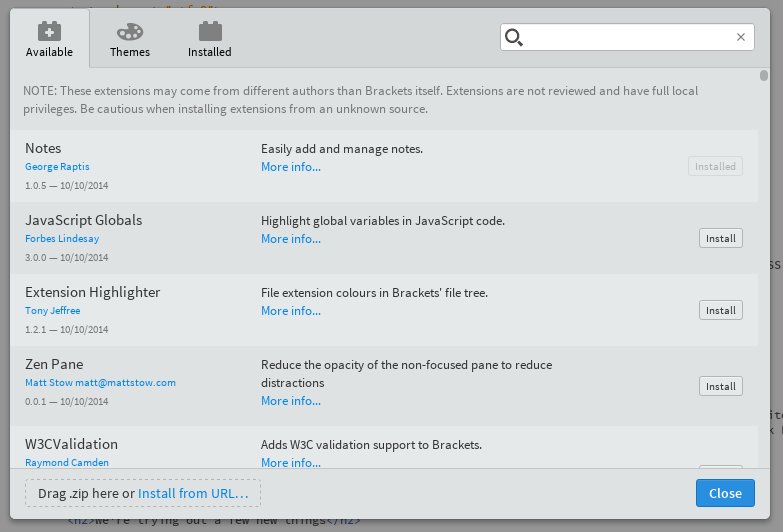
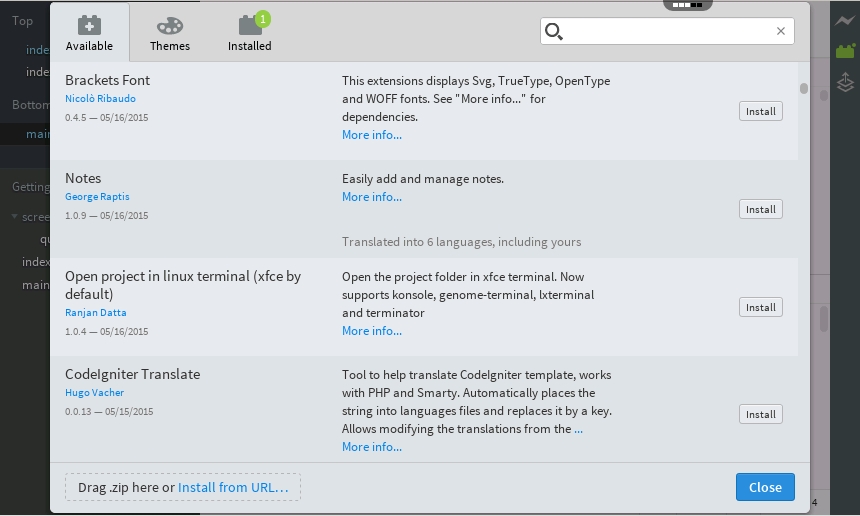
I'm not sure why, but I was a bit surprised at this. Brackets for Mac is an open-source text editor which is designed specifically for web developers and front-end developers. You can always open this folder by clicking on whatever the current project is in the file tree. But with this feature already included by default in Bracket it has a clear case for developers (or at least Front End Developers) to make the switch especially after a few more releases.Īs a side note, Brackets is developed by Adobe. You may also want to review the code in the HTML and CSS files. However, if you are interested, you can read a fine review here. Clearly this feature alone could save developers an enormous amount of time.īeing a Sublime Text user this feature would be welcome as a plug-in in that ecosystem. Since I am not a web developer, perhaps I may not do justice reviewing Brackets editor. Brackets understand web design that makes it easy to design in the browser with. This feature helps Web Developers avoid having to switch to their CSS file and then search through a (potentially) large file for the particular classes they want to update. Brackets is a lightweight, open-source, yet powerful, modern text editor.

Just right click on a class name in your HTML document and Bracket will bring up the corresponding snippet of CSS code which you can edit and save inline. It allows you to edit CSS classes from within your HTML. GitHub - brackets-cont/brackets: An open source code editor for the web.

And, although Atom.io (from Github) has lots of buzz, Brackets definitely looks like it can hold it's own.įor Web Developers, I think Brackets killer feature is it's Quick Edit functionality. An open source code editor for the web, written in JavaScript, HTML and CSS. Brackets is a fairly new IDE that seems to be gaining some traction recently.


 0 kommentar(er)
0 kommentar(er)
